Add-A-Feature: iOS Journal
Adding search functionality and journaling templates to the iOS Journal App
Project Type
Add A Feature: Mobile App
Role
Solo Project: Research, UX/UI Design, Testing
Time Frame
Approximately 75 Hours
Tools
Figma, Lyssna, Apple Design Resources, Google Forms
Introduction
Background
As part of a holistic push to support mental and emotional health, Apple introduced the Journal app for iPhones in December 2023 as part of iOS 17.2.
It offers prompts based on the user’s recent phone activity, such workouts, pictures, locations, and music/podcast listening, as well as a variety of generic reflection prompts (“What is the one thing you most appreciate about yourself?”).

The Problem
There are two problems I’m interested in exploring:
There is no search feature available, only sorting by entry type (Activity, Music/Podcast, etc). If users would like to find an older entry, they must dig through their entire Journal, rather than simply search for a keyword.
The app lacks journaling templates, a key feature of several other journaling apps. Much of the benefit of journaling comes from consistency, and users may find it difficult to focus their writing without a standardized series of items to reflect on.
Project Goals
1.
Identify and understand the needs and expectations of likely users, and determine where those needs are not currently being met.
2.
3.
Develop and test a prototype to determine the effectiveness and usability of the added features.
This project needed to be completed within a 75-hour timeframe. The final design must be faithful to iOS design standards. Because this app is relatively new, it may be difficult to find current users for testing.
Exploring the App
As part of gathering background information for this project, I worked to familiarize myself with the existing features of this new app.
In order to assure that the features I'm explore would be beneficial to current and future users, I considered these basic research questions:
What is the best way to build a consistent journaling practice?
What are the typical features of a journaling app?
What are the use cases for iOS Journal app (or other journaling apps)?
Methods
Secondary Research to determine what insights existing research has found on journaling best practices.
Competitive Analysis to examine what other features other journaling apps offer their customers, and how they implement those features.
Interviews & Surveys to understand how people feel about their journaling habits and experiences.
Key Takeaways
Analyzing Research Data
As I pulled important quotes and facts from interviews, surveys, and other research, I created an Affinity Map to visualize the data. While it addressed many different aspects of journaling practice and app use, this section focused on motivation:
A Tale of Two Journal-Keepers: User Personas
Using the information and opinions expressed throughout my interviews and associated research, I developed two distinct user personas: Hannah, "The Introspective Writer," and Carlos, "The Optimizer."
Now that we've met our users, it's time to consider the finer details of our potential features.
How might we effectively integrate search functionality into the Journal app?
How might we make it easier for new users to customize features to meet their individual needs?
How to Search?
Search is a standard feature for many iOS apps, so I took some time looking at how it was integrated into other apps on the operating system. It appears primarily in two ways: as a bar near the top of a page, or accessed via a link in the bottom navigation. What might this look like in the Journal app?
Ultimately I decided to go with the first option, placing the search bar on the main screen, because it is the simplest and most elegant solution.
Constructing Templates
Throughout my interviews, some of the most common blocks people had were lack of time and inspiration. Therefore, moving forward with templates is supported by research. Additionally, my secondary research highlighted the emotional benefits of maintaining journalling as a habit, which may be encouraged by the inclusion of templates.
Branding
My goal for this project was to implement Apple's existing branding, therefore, I used publicly available resources whenever possible, including Apple's Design Resources from their Developer resource website (pictured below).
Wireframes & Testing
Low-Fidelity Wireframes
Knowing the general fashion in which these features would be implemented, it was time to start wireframing.
For Search:
For Templates:
But will it work?
Before continuing, I want to assure that, overall, these features were easy to find and use. I conducted preliminary user testing, asking participants to locate the new features and perform a simple task.
All participants located the Search Function. Average time was 9 seconds.
All participants located the Template feature. Average time was 19 seconds.
All participants were able to successfully navigate the Template Menu to delete an item.
General feedback was positive and remarked on the ease of completing tasks.
The Next Iteration
Finding that the features were generally usable, I continued to high-fidelity wireframes.
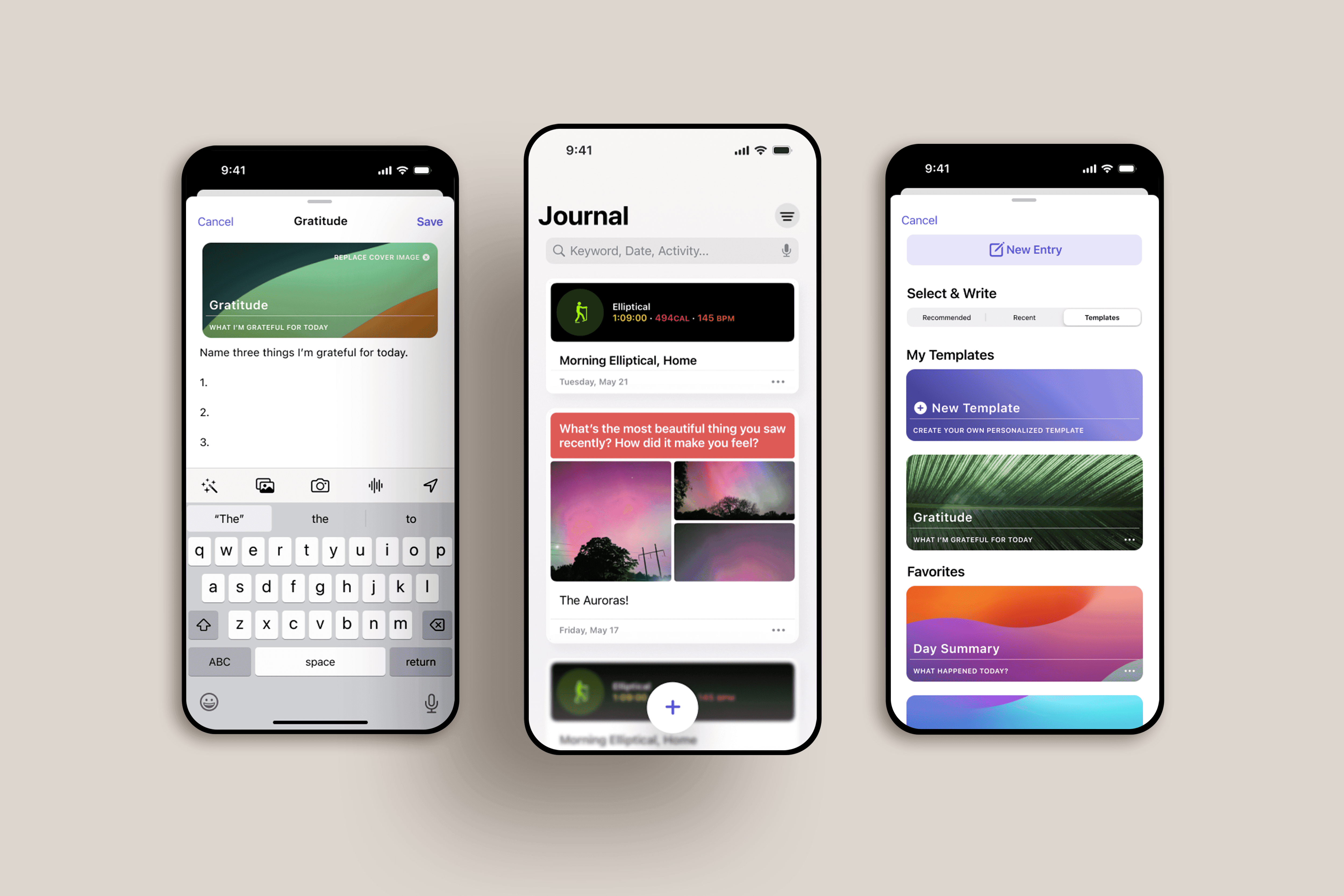
Search For Photos With "Art"
Create A New Template
Use an Existing Template
Prototype & Testing
User Testing Results
Testing consisted of nine adults who are familiar with Apple’s iOS and occurred on the Lyssna platform. It consisted of four Prototype Tests with associated follow-up questions. (Note: Most participants have not used the Journal app, given its recent release, and were unfamiliar with its existing navigation.)
Assure that users are able to complete basic tasks on the prototype.
All tasks were had a >75% completion rate.
Determine the overall efficiency of prototypes: for example, whether or not users are able to complete tasks with ease, within a reasonable timeframe, and without excessive errors.
Most tasks were completed in less than a minute.
Most tasks had a misclick rate of less than 20%.
Task 2 had an abnormally high misclick rate of 55%. Many of the misclicks involved changing the template’s cover photo.
Assess user satisfaction with the overall process of performing the tasks.
Nearly all users ranked the ease of tasks as “moderate” (3), “easy” (4), or “very easy” (5)
Several participants noted that it was difficult to figure out how to add or change a template's cover photo. Having it hidden in the entry menu seemed to cause confusion.
Suggested Changes Based on Testing
Make selecting a cover photo for user-created templates easier: put a placeholder image in the “create template” screen (see below).
Clarify language with “bookmarked” entries (existing term for important journal entries): classify saved templates as “favorites.”
Plus button for all entries and “...” (ellipse edit menu), both of which users noted were confusing, are existing design features in the app and cannot be changed.
Continue refining design.
Feature Details
Reflection
This was the first time that I’ve worked on an existing application, and I found it to be easier in some ways, and more difficult in others. Because I did this project on an iOS app, there were plenty of resources and assets available, including the Apple Design Resources in Figma and the Human Interface Guidelines on Apple’s developer site. These saved time in design and prototyping, but I also had to be extremely attentive to detail, because I wanted the added features to align as perfectly as possible with Apple’s high standards.
As an aside, I significantly improved my use of Auto Layout in Figma, as well as Components and Variables, and some Advanced Prototyping features during this project.
After I completed this project, Apple announced forthcoming updates to this app, and it will include a Search feature, as well as a significant redesign of some other features. I'm excited to see the changes!